По сравнению с прошлым годов, в России в 2019 году интернет-трафик на мобильных устройствах увеличился в полтора раза. Кроме того, наблюдается высокий интерес к видео-контенту и постоянный рост числа пользователей смартфонов и планшетов.
Факторы мобильного ранжирования – это те же привычные факторы, вот только при использовании мобильного устройства некоторые из них имеют приоритет.
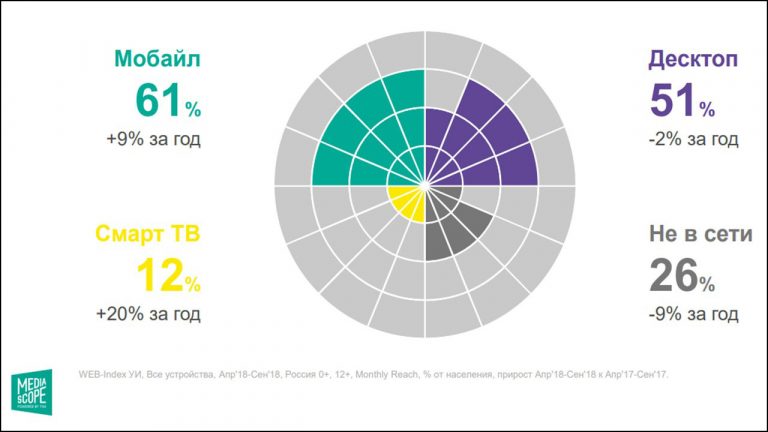
По данным Mediascope, российская интернет-аудитория выросла на 3%. Прирост населения, выходящего в Интернет со смартфонов, составил 9%. А 27% пользуются исключительно смартфоном для выхода в Интернет, не имея возможности использовать другие устройства.
Такие изменения не могли не коснуться поисковых систем – они стали подстраиваться под мобильные устройства.
В этой статье мы поговорим об основных факторах, от которых зависит ранжирование в мобильном поиске.
Как оценить потенциал сайта в мобильном трафике?
Это можно сделать двумя способами:
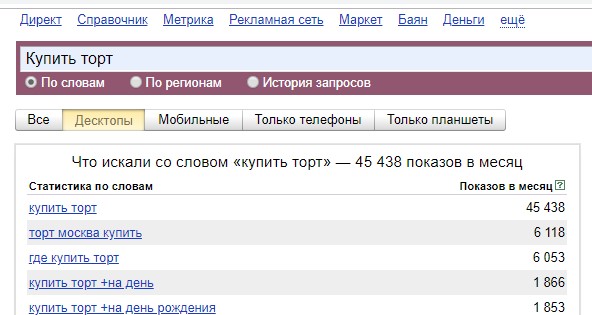
1. Пользуемся сервисом Яндекс.Вордстат. Подробнее об этом сервисе можно прочитать здесь. Этот сервис позволяет исследовать нужный запрос с учетом мобильного и декстопного трафика.
2. Сравниваем трафик в статистике Яндекс.Метрике. Расхождения в ней дадут первичную оценку потенциала роста сайта.
Позиции в мобильном поиске
При поиске с мобильного устройства часто включается геопозиционирование, или определения местонахождения посетителя и выдача соответствующих результатов. Это усложняет исследование поисковой выдачи. Если сравнить результаты выдачи с учетом местоположения и без него, результаты будут отличаться.
CTR сайта в выдаче
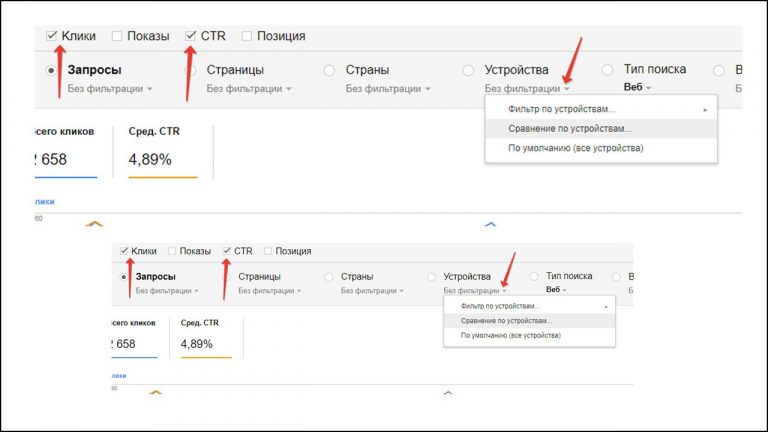
Специализированные сайты, такие как searchengines.ru, seonews.ru публикуют результаты исследований о кликабельности органической выдачи. Часто оказывается, что в мобильной выдаче сниппет сайта выглядит менее привлекательно, и из-за этого некоторое количество трафика может уходить на другие сайты. В сравнении мобильной и декстопной выдачи вам поможет Google Webmaster Tools. Следует сказать, что нужно проверять скорость загрузки сайта и адаптацию к различным разрешениям.
Как сделать мобильную версию сайта?
Чтобы сайт отображался на мобильных устройствах и ранжировался в мобильном поиске, есть несколько способов:
- Мобильная версия. Это самый распространенный способ, причем мобильную версию создают на домене 3 уровня.
- Адаптивный дизайн. Очень удобно – при загрузке сайт подстраивается под любой размер и возможности экрана мобильного устройства.
- Технологии поисковых систем. Здесь имеются ввиду турбо-страницы Яндекса, AMP Google, Progressive Web Applications (PWA), отдача по запросу разного кода и т. д. Однако нужно проанализировать, насколько целесообразно использовать данный способ.
Адаптивный дизайн сайта
Адаптивный дизайн имеет преимущество перед другими способами создания мобильной версии. Оно заключается в том, что при его наличии не нужно заниматься несколькими версиями сайта. Чтобы проверить, адаптирован ли сайт просто откройте его в телефоне. Однакопоисковой робот не всегда может оценить по достоинству мобильную версию, поэтому воспользуемся приложениями для проверки:
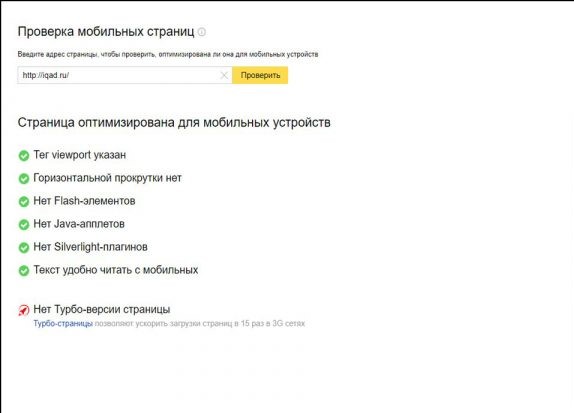
- Яндекс.Вебмастер. Заходим в Инструменты – проверка мобильных страниц.
- Google Mobile Friendly. Здесь можно также проверить любую страницу сайта.
- Responsinator. В отличии от сервисов Яндекса и Google, это приложение позволяет посмотреть, как будет выглядеть сайт на экранах с различным разрешением, на разных смартфонах или планшетах.
- Quirktools. Этот сервис позволяет выбрать разрешение экрана или мобильное устройство и увидеть, как выглядит сайт, глазами пользователя.
Responsinator и Quirktools похожи, но у них есть отличия.
Многие совершают ошибку, проверив сайт с одного телефона и убедившись, что он выглядит нормально. Однако на другом устройстве все может быть иначе – для того и существуют приложения. Кроме того, если у вас хороший дорогой телефон, то у посетителя может быть устаревшее устройство с низким разрешением – а на таком устройстве вид сайта менее привлекателен.
Во избежание подобных ситуаций, отслеживайте статистику посетителей. Если вы знаете, кто ваши посетители, и какими устройствами они пользуются, вам будет проще адаптировать сайт под них.
Mobile First Index
Это алгоритм, который Гугл запустил в 2017 году. Он означает, что мобильные версии сайтов будут индексироваться в первую очередь, и только потом – декстопные. Это значит, что не следует делать мобильную версию более бедной из-за того, что с маленького экрана трудно воспринимать информацию. Наоборот – люди все больше времени проводят в телефонах. Поэтому нужно постараться расположить на мобильной версии весь контент, особенно тот, который был создан с учетом требований поисковиков.
Обращайтесь к нам, и мы сделаем для вашего сайта современный, стильный адаптивный дизайн, удобную мобильную версию и оптимизируем его в соответствии с последними требованиями поисковых систем.
Если вам понравилась статья, поделитесь ею в социальных сетях

 8 (495) 343-22-11
8 (495) 343-22-11