В этой статье мы разберем, как сделать хлебные крошки на сайте WordPress различными способами – с плагинами и без. Нужны хлебные крошки не всегда, только в отдельных случаях.
Что такое хлебные крошки?
Это навигационный инструмент, который позволяет посетителям удобнее и быстрее перемещаться по страницам сайта, а также способствует продвижению в поисковиках.
Для чего нужны хлебные крошки?
Есть множество мнений, от необходимости их установки при сложной структуре сайта до перелинковки. В первом случае хлебные крошки необходимы, поскольку они помогут пользователю с навигацией.
Как правило, мы не встречаем сайты со сложной структурой, вместо них мы видим простые ресурсы на WordPress, где структура выглядит следующим образом: Главная – Рубрика – Статья.
Если у нас такой сайт, то нет необходимости ставить еще какую-либо навигацию, ведь тут и так все понятно. Кроме того, часто в боковой колонке размещается список рубрик, что позволяет быстро найти то, что нужно.
А в случае со сложной структурой хлебные крошки необходимы. Бывает так, что непонятно, как найти ту или иную статью, потому что из меню невозможно попасть в нужную рубрику.
Как сделать хлебные крошки без плагина?
Мы рекомендуем делать хлебные крошки именно без плагина, потому что это не замедлит скорость загрузки сайта. Здесь есть два способа.
1 способ состоит из двух этапов:
1. Размещение кода в файле шаблона functions.php
2. Размещение кода вывода хлебных крошек в нужном месте
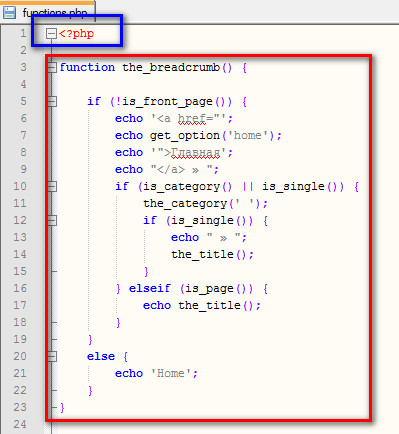
Берем первый код и копируем его в файл functions.php вашего шаблона оформления.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | function the_breadcrumb() { if (!is_front_page()) { echo '<a href="'; echo get_option('home'); echo '">Главная'; echo "</a> » "; if (is_category() || is_single()) { the_category(' '); if (is_single()) { echo " » "; the_title(); } } elseif (is_page()) { echo the_title(); } } else { echo 'Home'; } } |
Также можно разместить код в самом конце содержимого файла перед закрывающим тегом ?>. Если его нет, то можно вставить в самое начало файла перед открывающим тегом.
При размещении первого кода важно, чтобы кодировка файла была UTF-8 (без BOM). Если такой кодировки не будет, то некоторые русские слова и символы могут отображаться некорректно. В редакторе Notepad кодировка выставляется через пункт «Кодировка — Кодировать в UTF-8 (без BOM)».
После этого берем второй код и вставляем его в то место, где будут располагаться хлебные крошки.
1 2 3 | <?php the_breadcrumb(); ?> |
Хлебные крошки должны отображаться на всех страницах, кроме главной, поэтому нужно разместить второй код в файлы, отвечающие за вывод записи (single.php), вывод архивов и рубрик (archive.php и category.php) и вывод страниц (page.php).
Тут нельзя точно сказать, где именно размещать вторую часть кода, но главное – перед выводом основного блока контента. Если есть возможность поместить его в основном блоке, еще лучше, потому что не придется потом задавать стили, чтобы выровнять хлебные крошки на сайте.
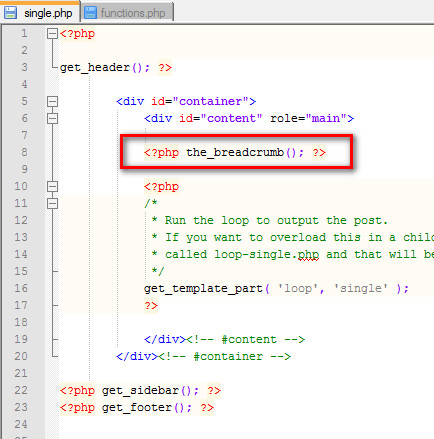
Возьмем шаблон TwentyTen. В нем код будет иметь следующее расположение (файл single.php).
Здесь можно увидеть, что вывод хлебных крошек размещен внутри блока
Здесь можно увидеть, что вывод хлебных крошек размещен внутри блока <div id=»content» role=»main»> перед выводом самого контента. Благодаря этому, не нужно задавать выравнивания и стили для ссылок. На сайте это выглядит так.
В том случае, если нужно сделать отступы, вторую часть кода оборачиваем в блок и каким-либо классом задаем выравнивание.
1 2 3 | <div class="breadcr"><?php the_breadcrumb(); ?></div> |
Стили с внутренними отступами внутри блока (padding) и внешними (margin).
1 2 3 | .breadcr{ padding: 5px 20px; margin: 10px 0px} |
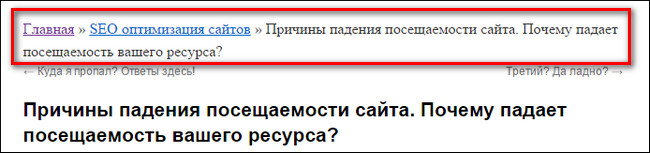
Мы рассмотрели первый способ реализации хлебных крошек. Они имеют вид ссылок.
2 способ.
В этом случае вид хлебных крошек будет оформлен как кнопки.
Делается это примерно также, как и в первом случае. Нужно вставить коды в те же самые файлы.
1 часть кода:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | //Breadcrumb для сайта function the_breadcrumb() { if ( !is_home() ) { echo '<div id="breadcrumb"> <ul class="crumbs"><li class="first"><a href="'; echo get_option('home'); echo '" style="z-index:9;"><span></span>'; echo 'Главная '; echo "</a></li>"; } if ( is_category() || is_single() ) { $cats = get_the_category(); $cat = $cats[0]; $output .= '<a href="'.get_category_link($cat->term_id).'" style="z-index:8;"> '.$cat->name.'</a>'; echo '<li>'.$output.'</li>'; } if(is_single()) { echo '<li><a href="'.get_permalink().'" style="z-index:7;">';trim_title_words(7, '...');echo '</a></li>'; } if(is_page()) { echo '<li><a href="'.get_permalink().'" style="z-index:8;">';trim_title_words(7, '...');echo '</a></li>'; } echo "</ul></div><div class=\"clear\"></div>"; } function trim_title_words($count, $after) { $title = get_the_title(); $words = split(' ', $title); if (count($words) > $count) { array_splice($words, $count); $title = implode(' ', $words); } else $after = ''; echo $title . $after; } |
В строках 21 и 25 в конце имеется часть кода trim_title_words(7, ‘…’), в которой в скобках указано числовое значения количества выводимых слов в названии записи, страницы или категории. Бывает, что название записи длинное и оно занимает слишком много места. В скобках можно изменить значение (7) на свое.
После этого размещаем вторую часто кода в нужных файлах.
1 2 3 | <?php the_breadcrumb(); ?> |
После этого нужно задать стили. В них прописан путь к изображению, которое будет кнопкой.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | #breadcrumb {display: block; float: none; margin: 20px 0px 40px -11px; font-weight: 600;} #breadcrumb ul {font-family : Helvetica, sans-serif;list-style : none; padding:0px} #breadcrumb ul li:before {background:none !important} .crumbs {display : block;} .crumbs ul li:before{background:none} .crumbs li.first {padding-left : 8px; float: left;} .crumbs li a, .crumbs li a:link, .crumbs li a:visited {color : #616d7e;display : block;float : left;font-size : 11px;margin-left : -13px;padding : 3px 17px 11px 25px;position : relative;text-decoration : none;} .crumbs li a {background-image: url(images/bg-crumbs.png);background-position : 100% 0%;background-repeat : no-repeat;position : relative;} .crumbs li a:hover {background-position : 100% -48px;color : #333;cursor : pointer;} .crumbs li a:active {background-position : 100% -96px;color : #333;} .crumbs li.first a span {border-left : 1px solid #d9d9d9;height : 29px;left : 0;position : absolute;top : 0;width : 3px;} |
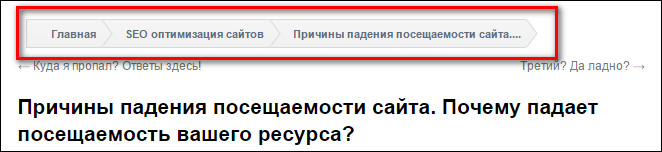
Стили нужно разместить в файле style.css. Важно, чтобы в стилях было прописано правильное имя картинки (строка 11). Работа со стилями – дело непростое, и занимает достаточно много времени. Вот так выглядят хлебные крошки в виде кнопок. Если навести курсор на кнопку, отобразится тень:
Плагин Breadcrumb NavXT
Хотя мы и будем использовать плагин, все равно нужно будет поработать с файлами.
Сначала нужно скачать и установить плагин.
После этого размещаем код в файлы, о которых говорилось ранее:
1 2 3 4 5 6 7 8 | <div class="breadcrumbs"> <?php if(function_exists('bcn_display')) { bcn_display(); } ?> </div> |
После этого плагин начнет работать. Однако здесь нужно произвести некоторые настройки. По умолчанию, ссылка на главную страницу выводится в виде названия сайта, а оно может быть достаточно объемным. В таком случае хлебные крошки будут иметь очень громоздкий вид.
Чтобы это исправить, зайдем в настройки плагина через админ-панель WordPress.
В настройках мы увидим 4 вкладки, где нужно исправить только 2 момента:
1. Название ссылки на главную страницу
2. Количество символов в ссылках
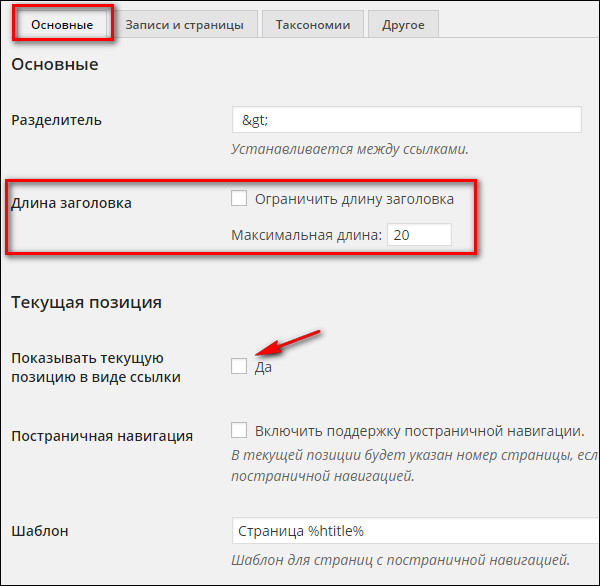
Исправить это можно в первой вкладке «Основные».
Здесь выполним несколько пунктов:
Сначала ставим длину заголовка каждой ссылки, оптимальная длина – до 70 символов. Для этого нужно поставить галочку напротив «ограничить длину заголовка» и ввести нужное значение.
Затем нужно сделать, чтобы текущая позиция не была ссылкой. По умолчанию так и есть, поэтому проследим, чтобы поле «показывать текущую позицию в виде ссылки» для галочки было пустым.
Теперь меняем название ссылки главной страницы — в пункте «Шаблон ссылки на главную» в предоставленном коде в самом конце заменяем %htitle% на слово «Главная».
Теперь основные настройки плагина закончены. У него есть еще множество профессиональных настроек, но для обычного сайта они не нужны.
В этой статье мы рассмотрели способы установки хлебных крошек на сайт. Если у вас не получается, или не хватает времени сделать это самостоятельно, обращайтесь к нам.
Если вам понравилась статья, поделитесь ею в социальных сетях

 8 (495) 343-22-11
8 (495) 343-22-11